Je ne compte plus le nombre de fois où j’ai entendu dire : « WordPress, c’est facile ». C’est vrai, WordPress est facile, mais il y a une chose qui est plus facile encore : Divi Builder.
Divi Builder est un plugin WordPress qui permet de créer des pages web à l’aide de modules prédéfinis. Il offre une interface intuitive permettant de créer des pages complexes sans aucune connaissance en codage. De plus, il est possible de personnaliser les modules en fonction de vos besoins et de créer des pages uniques.
Vous pouvez ajouter des images, des vidéos, des boutons, des formulaires, des carrousels, etc. en quelques clics seulement. De plus, Divi Builder est compatible avec tous les thèmes WordPress, ce qui signifie que vous pouvez l’utiliser avec votre thème existant.
Alors, comment utiliser Divi Builder pour vos pages et articles WordPress ?
Créer une page ou un article
Ici nous reviendrons principalement sur la création interne de la page divi. Pour être en mesure de créer correctement votre page nous vous invitons à suivre le tutoriel sur comment administrer les pages et articles sur WordPress et à revenir ici au moment au vous devrez rempir le contenu de votre page ou article.
- Ouvrez votre tableau de bord WordPress et accédez à l’éditeur de page “ Pages”.
- Cliquez sur le bouton « Ajouter » pour créer une nouvelle page.
- Donnez à votre page un titre et sélectionnez « Utiliser Divi Builder ».

- Vous pouvez maintenant choisir la mise en page de départ de votre page. Soit à partir d’une page blanche, d’une mise en forme divi ou d’une page existante. Dans cet exemple, pour plus de simplicité et de clarté nous utiliserons une page vierge.

Les section divi, leurs usages et paramètres
La création d’une page divi va automatiquement créer une section.
Les sections Divi sont des blocs de contenu réutilisables qui peuvent être ajoutés et personnalisés à volonté pour créer des pages uniques. Elles peuvent être ajoutées à n’importe quelle page ou article, et peuvent être utilisées pour créer des pages entièrement personnalisées pour créer des pages uniques et attrayantes en fonction de leurs besoins spécifiques.
Pour savoir quand ajouter une section demandez-vous si vous allez changer d’idée à présenter. Par exemple sur une page “à propos” vous allez mettre une première section pour expliquer le principe de votre entreprise. Puis dans une suivante parler des différentes acteurs de l’entreprise. Pour fractionner une idée en plusieurs blocs vous pourrez utiliser les rangées.
Notez que la couleur représentative de la section est le bleu.

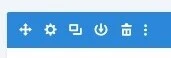
En haut à droite de la section vous pouvez accèder à différentes fonctionnalités.

Dans l’ordre, en les séléctionnant vous pouvez :
- Maintenir le clic droit de la souris pour déplacer la section et ce qu’elle contient (cf. rangées et modules) dans une autre partie du site, mais uniquement entre d’autres sections.
- Accéder aux paramètres de la rangée. Pour lui ajouter un lien ou un fond par exemple.
- Dupliquer la section en une autre section avec un contenu identique.
- Enregistrer la section et ses composants dans votre bibliothèque.
- Supprimer la section et ces composants
- Accéder à d’autres paramètres comme copier/coller la section.
Pour ajouter une nouvelle section cliquez sur le “+” en bas de la section.
La section étant automatiquement créée par divi, vous êtes redirigé vers l’éditeur de page Divi Builder et vous devez choisir à quoi va ressembler votre première ligne/rangées.
Ajouter une rangée / ligne sur divi
Les rangées servent à diviser l’espace de votre page en sections horizontales. Vous pouvez ajouter autant de rangées que vous le souhaitez et les personnaliser entièrement en termes de largeur, de couleur de fond et d’espacement. Les rangées vous permettent de contrôler l’emplacement exact de chaque élément de votre page et de créer des sections distinctes pour chaque type de contenu.
Dites-vous que vous devez ajouter une rangée quand vous voulez changer le nombre de colones.

Voici à quoi ressemble une rangée d’une colonne ajoutée.
💡 Notez que la couleur représentative de la rangée est le vert.

Tout comme pour les sections, les rangées ou lignes ont en haut à droite plusieurs paramètres.
Il s’agit des mêmes paramètres à l’execption de la 4 ème icône qui permet de changer le nombre de colones.
Il est également important de noter que les rangées ne peuvent être déplacées que dans une section (la même que celle où elle se trouve ou une autre).
Pour ajouter une nouvelle ligne cliquez sur le “+” en bas de la ligne.
Une fois votre première colonne ajoutée une nouvelle petite fenêtre s’ouvre, vous allez pouvoir ajouter votre premier module.
Ajouter un module sur divi
Les rangées vous permettent de créer des zones dans lesquelles vous pouvez placer des modules.
Les modules dans Divi sont les éléments de construction de base qui vous permettent de créer des pages étonnantes. Ils peuvent être ajoutés et personnalisés à votre convenance, ce qui vous permet de créer exactement le look et la feel que vous voulez pour votre site. Les modules les plus populaires incluent le module de texte, d’images, le module de vidéos, de blog, de galerie, de contact et le module de formulaire.

Cherchez dans la liste ou avec la fonction de recherche le module à ajouter. N’hésitez pas à consulter notre article dédié sur les 3 modules les plus utiles dans divi et leurs paramètre de contenu.
Ci-dessous vous pouvez constater que deux modules ont été ajouté. Le module texte et le module images.
💡 Notez que la couleur représentative des modules est le gris.

Comme pour les sections et les lignes vous avez accès aux même paramètres.
Vous pouvez ajouter différents modules avec le “+” en bas d’un module et les déplacer dans les zones des lignes.
Nous venons de voir comment créer une page basique sur divi. Pour conclure, voici un petit exemple de structure divi avec la page à propos de wabicom :

Divi est un thème WordPress populaire qui permet aux utilisateurs de créer facilement de beaux sites Web. Le thème regorge de fonctionnalités et est facile à utiliser, ce qui en fait un excellent choix pour ceux qui cherchent à créer un site Web sans avoir à passer beaucoup de temps à apprendre à coder.
Le thème est également réactif, ce qui signifie qu’il aura fière allure sur tous les appareils et qu’il est compatible avec tous les principaux navigateurs. Dans l’ensemble, Divi est un excellent choix pour tous ceux qui cherchent à créer un beau site Web sans avoir à dépenser beaucoup de temps ou d’argent.
