Divi Builder est un plugin WordPress de type WYSIWYG. Il s’agit d’un plugin très puissant qui vous permet de créer des sites Web WordPress à l’aide d’une interface visuelle. Divi Builder est livré avec de nombreuses fonctionnalités avancées, notamment la possibilité de créer des pages à l’aide de modules. Les modules Divi sont des blocs de contenu réutilisables que vous pouvez ajouter à vos pages. Ils peuvent être utilisés pour ajouter du texte, des images, des vidéos, des boutons, des formulaires, etc.
Dans ce tutoriel, nous allons vous montrer comment configurer les paramètres de contenu des modules les plus utiles sur Divi Builder. Cliquez sur le nom du paramètre, celui-ci vous emènera en bas de page où les paramètres est expliqué.
💡 L’onglet Style du module de texte vous permet de configurer les paramètres de style du module. Attention ce tutoriel vise à expliquer comment gérer le contenu des modules et non leurs styles et designs.
Les modules les plus utilisés
Module texte
L’un des modules les plus populaires de Divi Builder est le module de texte. Le module de texte vous permet d’ajouter du contenu à vos pages. Il vous permet également de personnaliser le contenu en fonction de vos besoins.

Les paramêtres disponibles sont Texte – Lien – Fond
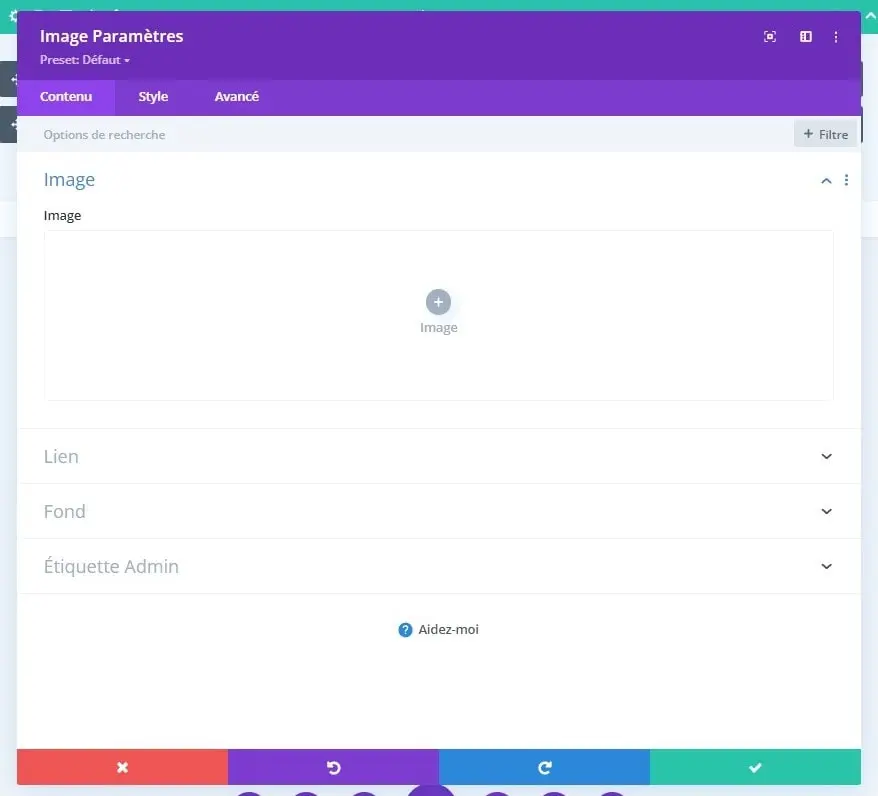
Module image
Le module image de Divi est un outil puissant qui vous permet d’ajouter rapidement vos images sur la page ou l’article de votre site.

Les paramètres disponibles sont Image – Lien – Fond
Module bouton
Divi dispose d’un module de bouton qui vous permet de créer des boutons personnalisés en quelques clics. Il est facile à utiliser et très intuitif, ce qui le rend idéal pour les débutants. Divi vous permet de créer des boutons de toutes les formes, tailles et couleurs. Divi est entièrement responsive, ce qui signifie que vos boutons seront parfaitement adaptés à tous les appareils.

« »Les paramètres courrants des modules
Fond
Ici, vous pouvez choisir un fond pour votre module, il peut être uni ou dégradé, vous pouvez aussi ajouter une image ou une vidéo. Vous aurez aussi la possibilité d’ajouter des pattern ou encore un masque à votre fond.
Image
Sélectionnez l’image que vous souhaitez afficher dans votre module image. Consultez notre article sur les médias pour apprendre à ajouter une image.

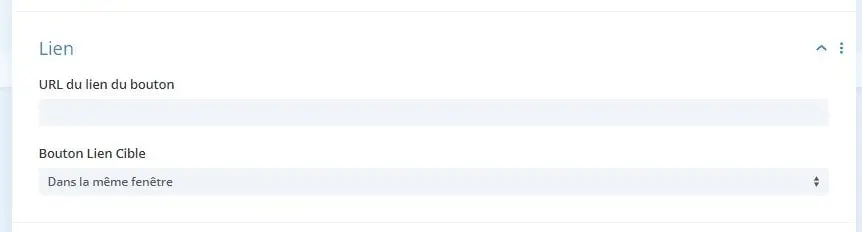
Lien
Vous pouvez ajouter un lien sur certain modules, aussi celui-ci redirigera l’utilisateur vers votre lien et ce peu importe où l’utilisateur cliquera tant que c’est sur le module. Dans la section cible (ou target) du lien de module, vous avez deux choix : “dans la même fenêtre” ou “dans le même onglet”. Le premier choix ne changera pas la page de navigation, le second choix ouvrira un nouvelle onglet dans le navigateur.
💡 Utilisez majoritairement “dans la même fenêtre” et “dans le même onglet” pour tous les liens externes ou vers les documents que vos utilisateurs peuvent enregistrer comme des PDFs ou images or galleries.

Texte
Corps
Par défaut, le module de texte affiche du contenu. Vous pouvez personnaliser ce contenu comme vous le feriez pour un e-mail. Vous pouvez donc mettre en gras, en italic, souligner, barrer, choisir la couleur du texte. Mais aussi créer des listes, aligner le texte etc…

Vous pouvez sélectionner un mot ou une phrase et utiliser l’icone en forme de chaîne pour ajouter un lien dessus. Entrez alors l’url où votre utilisateur doit être redirigé, le texte qui sera visible par l’utilisateur et la cible (target) d’affichage. Sachant que « none correspond » n’ouvrira pas de nouvelle page et remplacera celle sur laquelle l’utilisateur est, et “new windows” ouvrira un nouvel onglet.

Vous pouvez également ajouter un média dans votre texte. Consultez notre article sur les médias dans WordPress pour en apprendre plus.
Bouton
Ici vous pouvez ajouter le texte affiché dans votre bouton.

