Les médias, c’est-à-dire les images, les vidéos, les audios et les fichiers, sont un élément important de tout blog ou site web. Ils permettent de rendre votre contenu plus attrayant et de le rendre plus facile à comprendre. WordPress, le célèbre CMS open source, offre une excellente gestion des médias grâce à son interface utilisateur intuitive.
Dans ce tutoriel, nous allons vous montrer comment gérer les médias dans vos articles et pages WordPress. Nous allons également vous montrer comment utiliser des galleries d’images WordPress et des playlists de lecture audio / vidéo.
Les médias dans la médiathéque
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à la section «Médias». Vous verrez une vue d’ensemble de tous les fichiers média que vous avez téléchargés sur votre site. Pour télécharger de nouveaux fichiers média, cliquez sur le bouton «Ajouter» en haut à gauche de l’écran.

Si vous êtes dans la vue “liste”, vous serez redirigé vers l’écran de téléchargement de WordPress. En revanche si vous êtes en mode “grille” une nouvelle section apparaîtra en haut de la page.

Dans les deux cas, vous pouvez télécharger des fichiers media à partir de votre ordinateur en cliquant sur le bouton « Séléctionnez des medias ». Une fois que vous avez sélectionné le fichier que vous souhaitez télécharger, cliquez sur le bouton « Ouvrir ».
Le fichier sera alors téléchargé sur votre serveur WordPress et affiché dans la section «Médias». Vous pouvez alors le modifier ou le supprimer.
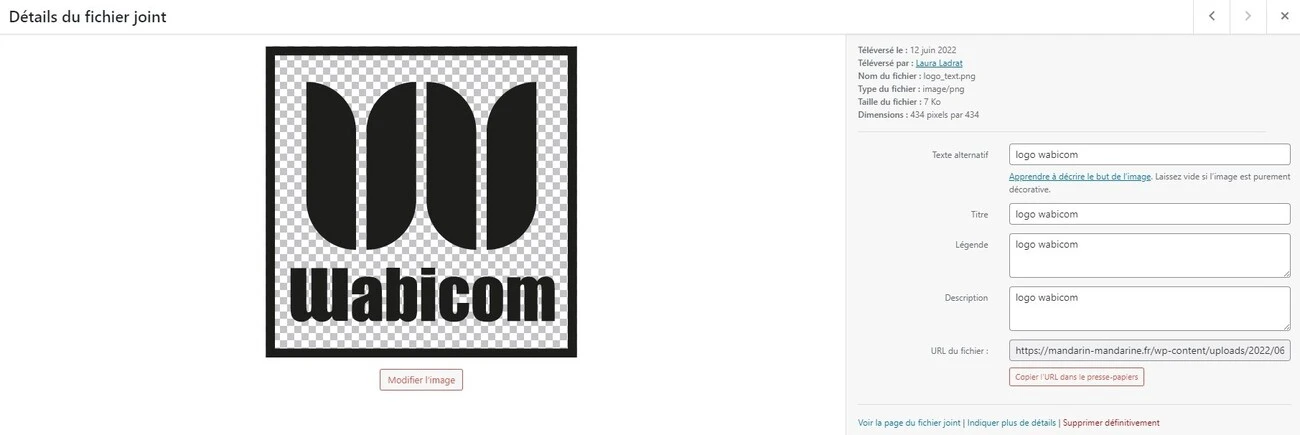
Pour ce faire, cliquez sur le bouton « Modifier » situé à côté de chaque fichier media (vue liste) ou cliquez dessus (vue grille). Vous serez alors redirigé vers l’écran d’édition de WordPress, où vous pourrez modifier les informations de votre fichier média, telles que son texte alternatif, son titre, sa description et sa légende.

Si il s’agit d’une image vous pouvez également cliquer sur « Modifier l’image ». Un nouvel écran vous proposera entre autre de recadrer, tourner, retourner, redimensionner, recadrer votre image.

Comment ajouter un média dans une page ou d’un article
Pour insérer un fichier media dans un article ou une page, accédez à l’éditeur d’article ou de page en cliquant sur «Articles» ou «Pages» dans le menu de navigation de votre tableau de bord. Cliquez ensuite sur le bouton «Ajouter un media», situé juste au-dessus de l’éditeur de texte.

Vous serez redirigé vers l’écran de sélection de WordPress. Sélectionnez le fichier media que vous souhaitez insérer dans la liste de l’onglet « Médiathèque » ou cliquez sur le bouton « Téléverser des fichiers » pour sélectionner le media que vous souhaitez télécharger à partir de votre ordinateur.
Dans le second cas, une fois que vous avez sélectionné l’image, cliquez sur le bouton « Ouvrir » et l’image sera téléchargée sur votre site WordPress
Vous pouvez ensuite ajouter une légende, un texte alternatif et une description à votre image.
💡 Dans la colonne d’information du media, vous pouvez également avec la section « Réglage de l’affichage du fichier joint » définir l’alignement ou la taille de l’image. Ainsi, en définissant un alignement à gauche, le texte viendra encadrer l’image par la droite.
Lorsque vous avez terminé, cliquez sur le bouton « Insérer dans l’article » ou « Insérer dans la page ». Votre image sera alors ajoutée à votre article ou à votre page.
Vous pouvez aussi redimensionner votre image en cliquant dessus et en faisant glisser vers la gauche ou vers la droite les petits carrées blanc qui entourent l’image.
💡 Wabicom utilise le builder Divi, aussi veuillez (à venir) consulter l’article relatif à l’ajout de média dans les pages et article de Divi si vous souhaitez comprendre ce fonctionnement.
